这次讲讲静默关注。

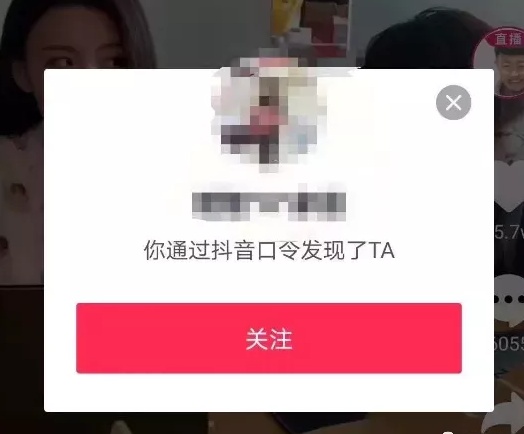
大家是不是有时候打开抖音会出现这样的弹窗!
可能有的朋友会说这个人充了多少钱啊,抖音这样给他推广。
其实大家仔细看看就知道了。你通过抖音口令发现了他。可能大家奇怪了,你并没有任何操作是吧。
其实不然。你的剪切板上已经被人强上了他的口令。
这里我为大家准备了一段
点击页面任意位置复制命令到用户粘贴板
我用到了clipboard.js
首先需要下载
npm install clipboard --save
在当前页面引用
import Clipboard from 'clipboard'
var clipboard = new Clipboard('.btn')
请求接口里的数据,把数据复制到用户粘贴板
在methods里写一个方法
getAPI(){
$.ajax({
type: "post",
dataType:'jsonp', //我请求的数据是jsonp格式的
url: "url", // 接口地址
success: function(res){
$(document).ready(function(){
$(document).click(function(){
clipboard.on('success', function (e) {
e.clearSelection()
})
$('.btn').attr("data-clipboard-text",res.text)
});
})
},
error: function(){
alert('fail');
}
});
}
在created中调用这个方法
this.getAPI()
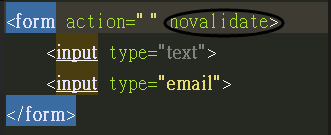
html需要在body标签上面添加一个属性和类名
data-clipboard-text="" class='btn'
这样就ok啦!点击页面任意位置就能复制
很显然,这是一种引流方式
还有两种可能:
一、可能是是我刷的别人修改的ROM有相关的命令,打开微信或者微博就会自动后台复制一些抖音口令,但是由于只有微信和微博两个APP有这种行为,所以我觉得可能性不大;
二、可能是我使用了太极的微X模块和微博的去广告模块,联想到以前使用XPOSED有个微信模块,那个模块的作者很恶心,会一直以微信的名义发送系统通知,你以为是微信给你发的什么通知,点进去却是作者的支付宝红包,发通知的频率还很高,每天会有个10来次。所以大家可以看看自己是不是安装了这类的模块。
解决方法: 1.我禁止了微信和微博的剪贴板使用权限,但是这种办法会让自己在微信和微博里无法复制;
2.用黑域禁止抖音访问剪贴板的权限,治标不治本,不可避免自己的剪贴板被强。
3.我准备使用tasker设定规则:在微信或者微博里,只有当用户的键盘呼出时(确保是我自己想要复制东西),微信或者微博才有权限访问剪贴板,其余时候都禁止访问我的剪贴板;